Welcome to Rasmus Perssons portfolio.
I am a Digital Designer focused in developing brands by acting as Brand Designer, UI/UX Designer, Filmmaker or Content Creator. Always with the vision to align all touchpoints relevant for the brand.
See my work below
01
Update of Stena Line media library
As a part of the Brand & Communication team at Stena Line one of my tasks is to update our media library with photos and videos of our 37 vessels that’s being used for ads and campaigns.
Read more about the project
Project manager
As project manager I had to keep track of scheduled sailings for our vessels and from that decide which boats to shoot when and where. This resulted in 2 days in Karlskrona, Sweden and 2 days in Belfast, Ireland to capture 9 vessels.
For this project I worked togehter with Stygn Studios as drone operators, and with a schedule set I had to book hotel rooms, flights, rental cars and rental boats that could drive us alongside the vessels while filming as then depart and arrive at the harbours.
Together with Stygn Studios I aslo had to make sure we were allowed to film in specific areas around the harbours and making sure we have permission from all the captains on the vessels to fly nearby them.
When filming was done I recieved the footage and made a selection of which clips we will use and after editing I uploaded them to our media library in Frontify, making sure naming and categorization was correct.
Art Director
When our Art director left the company after summer 2022, I got to take the role on this project to make sure photos and videos follow our brand guidelines. Meaning it has the right tonality, angles and follows set principles that make us appear as our needscope analysis.
Client: Stena Line
Role: Project manager + Art Director
Tools: Miro, Frontify
Year: 2022

02
Video for social media
Electric moped company Evolt was in need of material for marketing and wanted a 30 second video to show their moped on social media.
Their target audience is men between 25-50 years old that has a technical interest.
Read more about the project
Short version
Along with the main video I created a shorter bumper for social media stories and ads.
With this short format I wanted to highlight the unique selling point that the moped is silent.
Client: Evolt
Role: Cinematographer, Director, Editor
Tools: Sony A7s, Milanote, After Effects, Artlist
Year: 2021
03
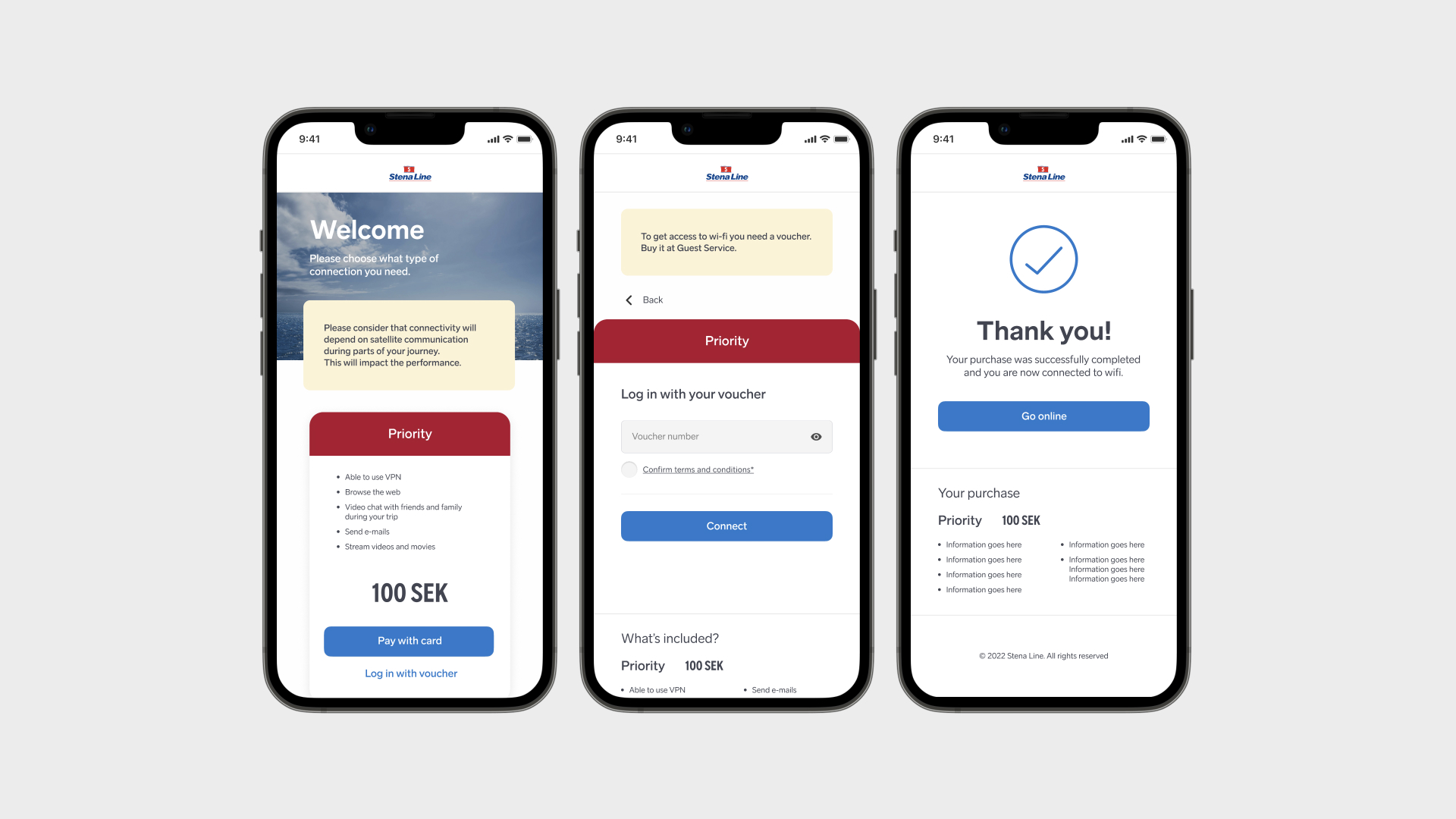
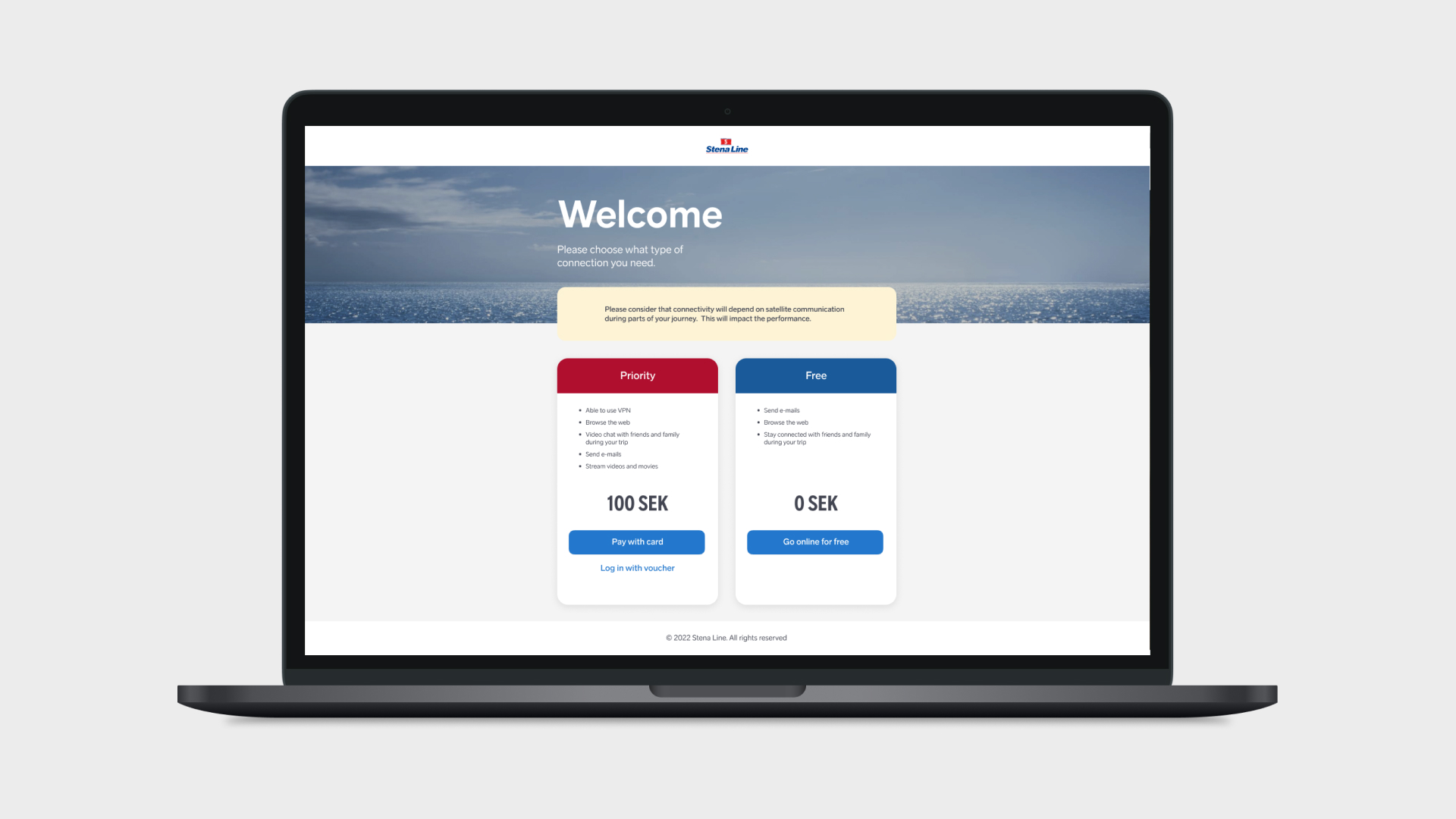
Interface design for WIFI connection
While working in the Onboard Experience team at Stena Line I was a part of improving internet connection onboard. I worked together with a team of stakeholders and developers to design a landing page for users that want to buy WIFI while traveling.
Read more about the project
To get access to internet onboard a ferry was already possible when I joined Stena Line. But to make sure we had a landing page that followed our brand guidelines, I got assigned to design a updated version. The functionality uses a third party that has a system with a working flow chart.
The old landping page was a bit outdated both in a visual aspect and in usability, so I created a more modern and customer centric version where there is a possibility to implement a direct purchase instead of as it is today where the users have to buy a voucher in the reception to use as a log in code to get connected.
Client: Stena Line
Role: UI/UX Designer
Tools: Figma
Year: 2022


04
Content creation for digital signage
Stena Line work with digital screens onboard the vessels to show information, offers, menus etc. The content for these gets created in a high pace in video format or in templates that we design ourselves.
I got to create a lot of content for digital signage and here are some of my work.
Client: Stena Line
Role: Content Creator, Digital Designer
Tools: After Effects, Figma
Year: 2022
05
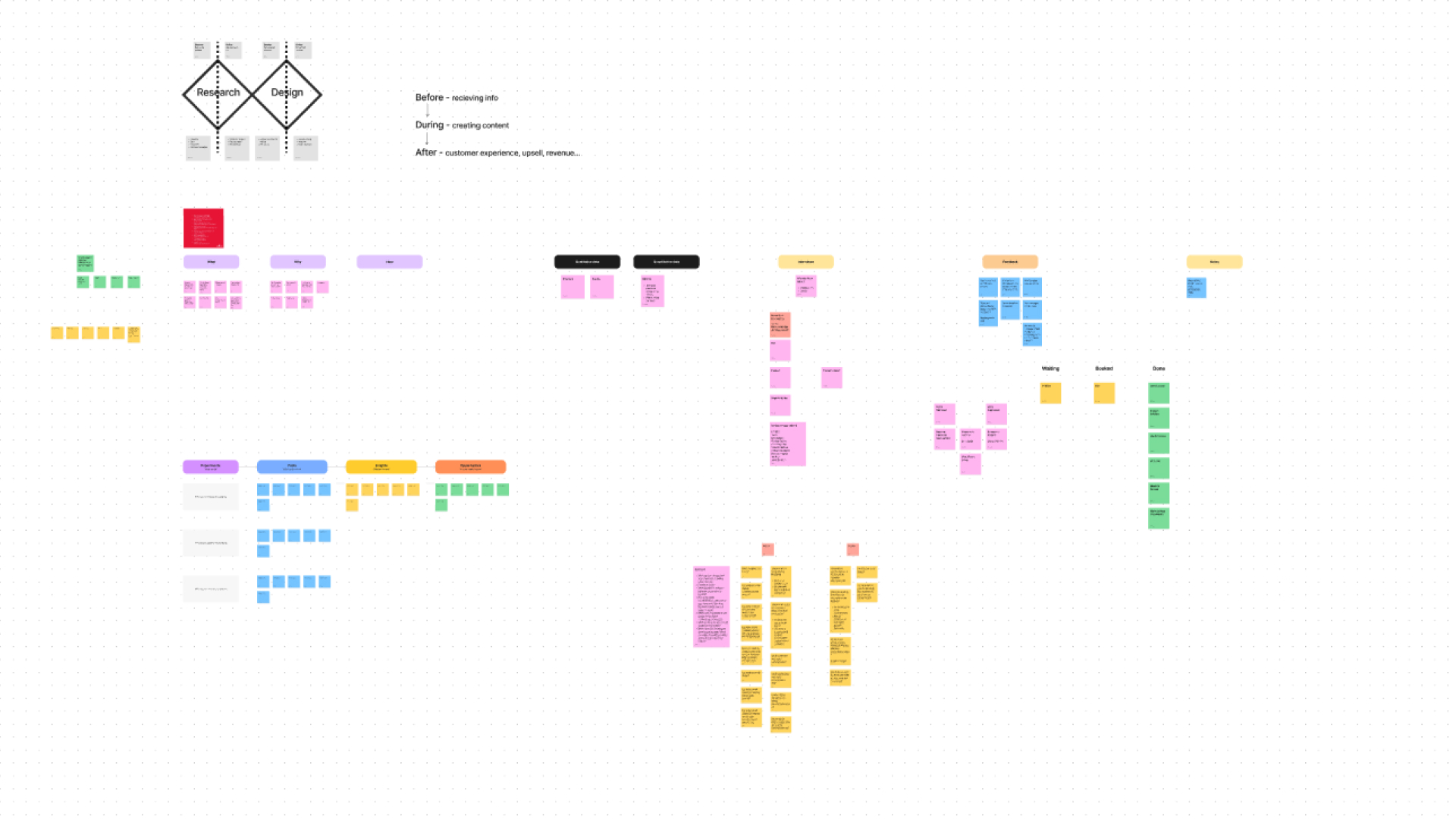
Impact mapping digital signage
To make sure Stena Line creates customer centric and on brand content, I wanted to do a impact map of the digital side of the onboard experience. How do we communicate certain things, why do we do it and what should we actually communicate to our customers?
Read more about the project
To stop creating things without a purpose we needed to know what our customers actually wants to see while traveling with us. We also needed a process to be able to create relevant content and presenting it according to our brand guidelines.
Therefore I started to do a impact map to see where changes could be made.
The “discover” part
First step was to explore the problems we have. What do people really think of the things we create?
By finding the problems I had to get to know our customers and did interviews with employees working onboard, customers onboard and stakeholders for onboard concepts to collect data and insights.
In this step of the process I involved my colleague Ellen Hellenskog to work together with me during the project.
Next step was to do a competitive analysis. What difference can we see ourselves in the way we communicate vs how others do it.
The “define” part
After gathering enough data and insights from interviews and getting to know the customers better, it was time to decide what problems we need to fix.
We synthesized our insights, did a priority of features and started to list requirements.
##This is a work in progress##
Client: Stena Line
Role: Digital Designer
Tools: Figma
Year: 2021 – ongoing


06
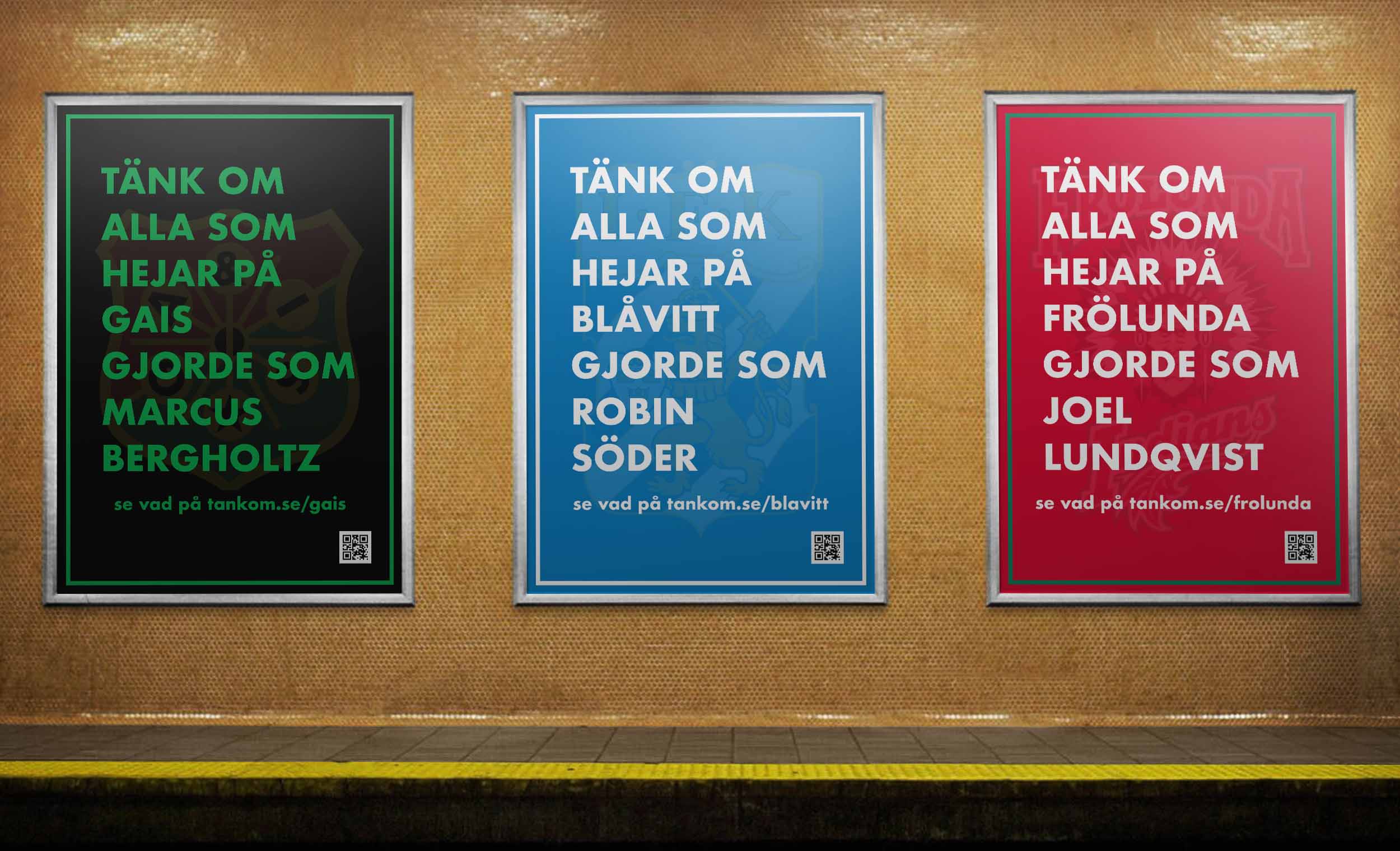
Ad campaign “Tänk om”
During my Digital Designer education we had an assignment to create a campaign based of a random topic from a newspaper. My group of Marcus Sjöholm and Jessica Badenfelt got environment as our topic and created a printed campaign called “Tänk om”.
Read more about the project
Our mission was to make a target audience of men in their 50’s to start thinking more about the environment. The problem was how we could get people to stop littering in nature.
Based on the sports interest amongst men in our target audience we wanted a collaboration with sports teams around Sweden and use their most known players as influencers and gain awarness by showing fans that their idols are doing the right thing.
Therefore we wanted a big text in colors of Swedish teams saying “What if everyone that support (Team) did as (most known player)” followed by a QR code to a landing page that educates in the problems with littering.
Client: YRGO
Role: Digital Designer
Tools: Figma
Year: 2019